Understanding WebSockets? Usage and Open Source Libraries
Published Jun 25, 2024
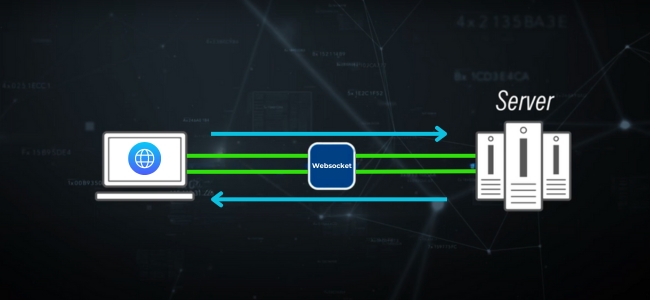
What is WebSocket?
WebSocket is a protocol that enables full-duplex communication channels over a single TCP connection. It is designed to be implemented in web browsers and web servers, but it can be used by any client or server application. WebSockets provide a persistent connection between the client and server, allowing for real-time data exchange with minimal overhead.

Key Features of WebSocket
- Full-Duplex Communication: Both the client and server can send and receive messages simultaneously.
- Low Latency: Provides real-time communication with low latency, as the connection remains open.
- Efficiency: Reduces the overhead of establishing and closing multiple HTTP connections.
- Persistent Connection: Maintains a single, persistent connection for ongoing communication.
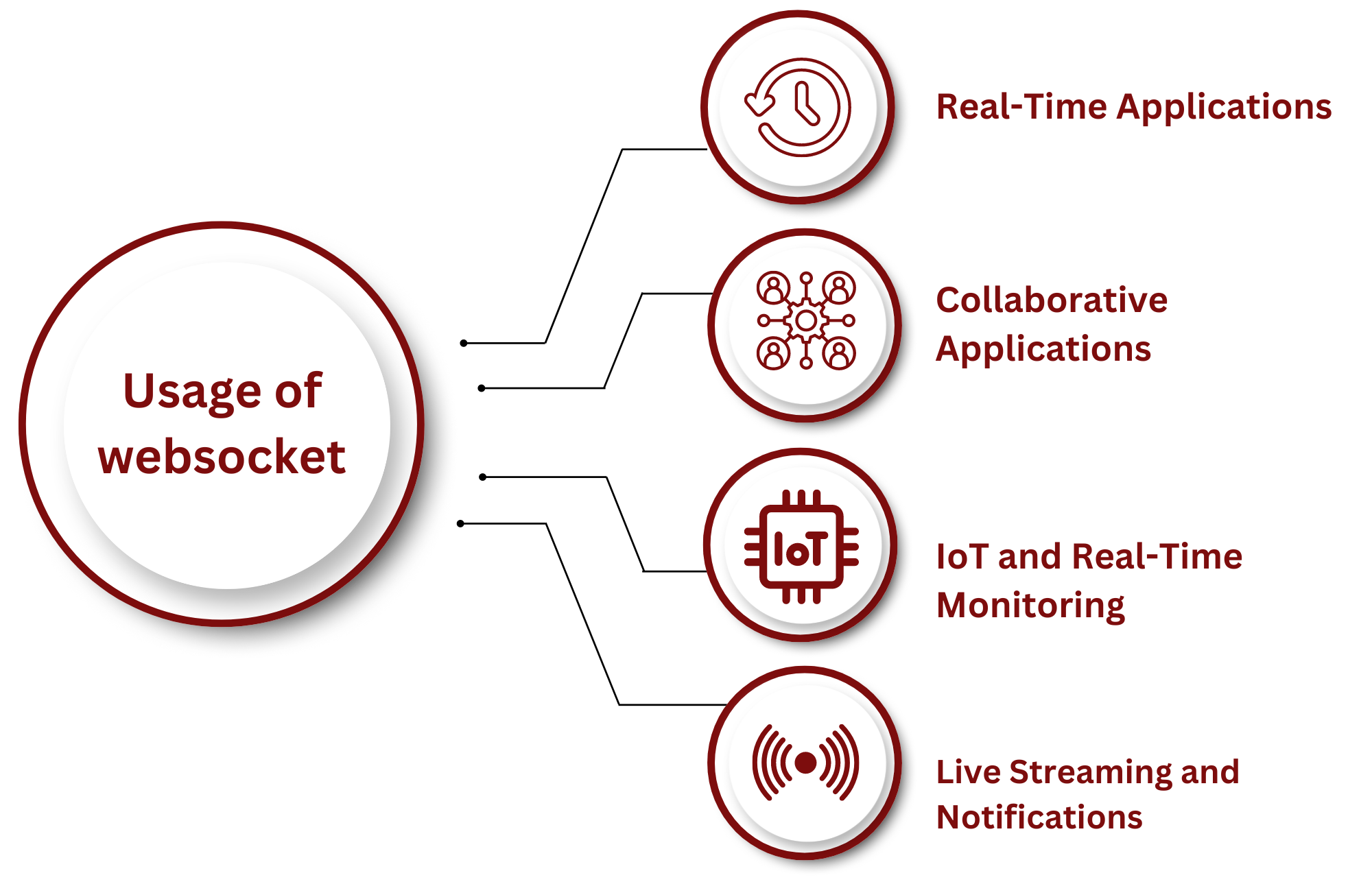
Why and Where is WebSocket Used?

1. Real-Time Applications
Usage: WebSockets are ideal for applications that require real-time updates, such as chat applications, online gaming, live sports updates, and financial tickers.
Example Applications:
- Chat Applications: Real-time messaging between users.
- Online Gaming: Real-time interaction and state synchronization between players.
- Live Sports Updates: Instant score updates and live commentary.
- Financial Tickers: Real-time stock price updates.
2. Collaborative Applications
Usage: Enables multiple users to collaborate in real time, such as in document editing or collaborative coding environments.
Example Applications:
- Google Docs: Real-time document editing and collaboration.
- Live Coding Platforms: Real-time code sharing and collaboration.
3. IoT and Real-Time Monitoring
Usage: Used in IoT applications for real-time data transfer and monitoring of devices.
Example Applications:
- Smart Home Systems: Real-time control and monitoring of smart home devices.
- Industrial Monitoring: Real-time monitoring of industrial equipment and sensors.
4. Live Streaming and Notifications
Usage: WebSockets can be used to push live notifications and updates to users, such as in social media platforms or content delivery networks.
Example Applications:
- Social Media: Real-time notifications and updates.
- Content Delivery: Real-time content updates and live streaming.
Available Open Source WebSocket Libraries
There are several open source WebSocket libraries available for different programming languages and platforms. Here are some of the most popular ones:
1. Socket.IO
Description: A JavaScript library that enables real-time, bidirectional communication between web clients and servers. It provides a simple and consistent API and handles reconnection, multiplexing, and more.
Features:
- Automatic reconnection.
- Multiplexing.
- Supports broadcasting to multiple sockets.
- Works on Node.js and browser clients.
Usage: javascript
const io = require('socket.io')(3000);
io.on('connection', socket => {
console.log('a user connected');
socket.on('disconnect', () => {
console.log('user disconnected');
});
});
2. ws (WebSocket)
Description: A simple, fast, and robust WebSocket library for Node.js.
Features:
- Fully compliant with the WebSocket protocol.
- Lightweight and easy to use.
- Supports binary data and extensibility via plugins.
Usage: javascript
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', ws => {
ws.on('message', message => {
console.log('received: %s', message);
});
ws.send('something');
});
3. SockJS
Description: A JavaScript library that provides a WebSocket-like API. It enables cross-browser WebSocket communication with fallback options for browsers that do not support WebSockets.
Features:
- Fallback options for older browsers.
- Supports multiple transport protocols.
- Easy integration with existing web applications.
Usage: javascript
const SockJS = require('sockjs-client');
const sock = new SockJS('http://localhost:9999/echo');
sock.onopen = () => {
console.log('open');
sock.send('test');
};
sock.onmessage = e => {
console.log('message', e.data);
};
sock.onclose = () => {
console.log('close');
};
4. Kaazing Gateway
Description: An enterprise-grade WebSocket gateway that supports multiple protocols and provides high performance and scalability.
Features:
- High-performance WebSocket server.
- Supports multiple protocols.
- Advanced security features.
Usage: Kaazing Gateway is typically configured via XML configuration files and run as a standalone server. Example configurations and detailed usage instructions can be found in the Kaazing documentation.
5. SignalR
Description: A library for ASP.NET that provides real-time web functionality. It supports WebSockets and offers automatic fallback to other technologies when WebSockets are not available.
Features:
- Real-time communication with .NET applications.
- Automatic fallback to other technologies.
- Strong integration with ASP.NET.
Usage: csharp
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSignalR(routes =>
{
routes.MapHub("/chathub");
});
}
6. websockets (Python)
Description: A library for building WebSocket servers and clients in Python.
Features:
- Simple and easy-to-use API.
- Supports both server and client implementations.
- Fully compliant with the WebSocket protocol.
Usage: python
import asyncio
import websockets
async def hello(websocket, path):
name = await websocket.recv()
print(f"< {name}")
greeting = f"Hello {name}!"
await websocket.send(greeting)
print(f"> {greeting}")
start_server = websockets.serve(hello, "localhost", 8765)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
WebSockets provide a powerful and efficient way to enable real-time, bidirectional communication in web applications. They are particularly useful for applications that require instant updates and low latency, such as chat apps, online gaming, live streaming, and collaborative tools. By leveraging open source WebSocket libraries like Socket.IO, ws, SockJS, Kaazing Gateway, SignalR, and websockets for Python, developers can easily implement WebSocket functionality in their applications and provide a seamless real-time experience for users.
 2009 - 2024 Appsbee. All Rights Reserved.
2009 - 2024 Appsbee. All Rights Reserved.